De webdesign trends voor 2017

De laatste ontwikkelingen in webdesign
Aan het eind van het jaar verschijnen de welbekende trends lijstjes. Wij praten je alvast bij over de webdesign ontwikkelingen die wij dagelijks tegen komen. Sebastiaan Dorgelo en Maarten Mulder, beide senior vormgever, geven hun ideeën en voorspellingen over de ontwikkelingen voor 2017.
Het uitspreken van trends is iets verraderlijks, het kan zo van de een op de andere dag veranderen. Tevens is het zo dat de trends blijven plakken, ze gaan jaren door en ontwikkelen. Sebastiaan en Maarten spreken daarom ook over dingen en ontwikkelingen die zijn zien gebeuren.
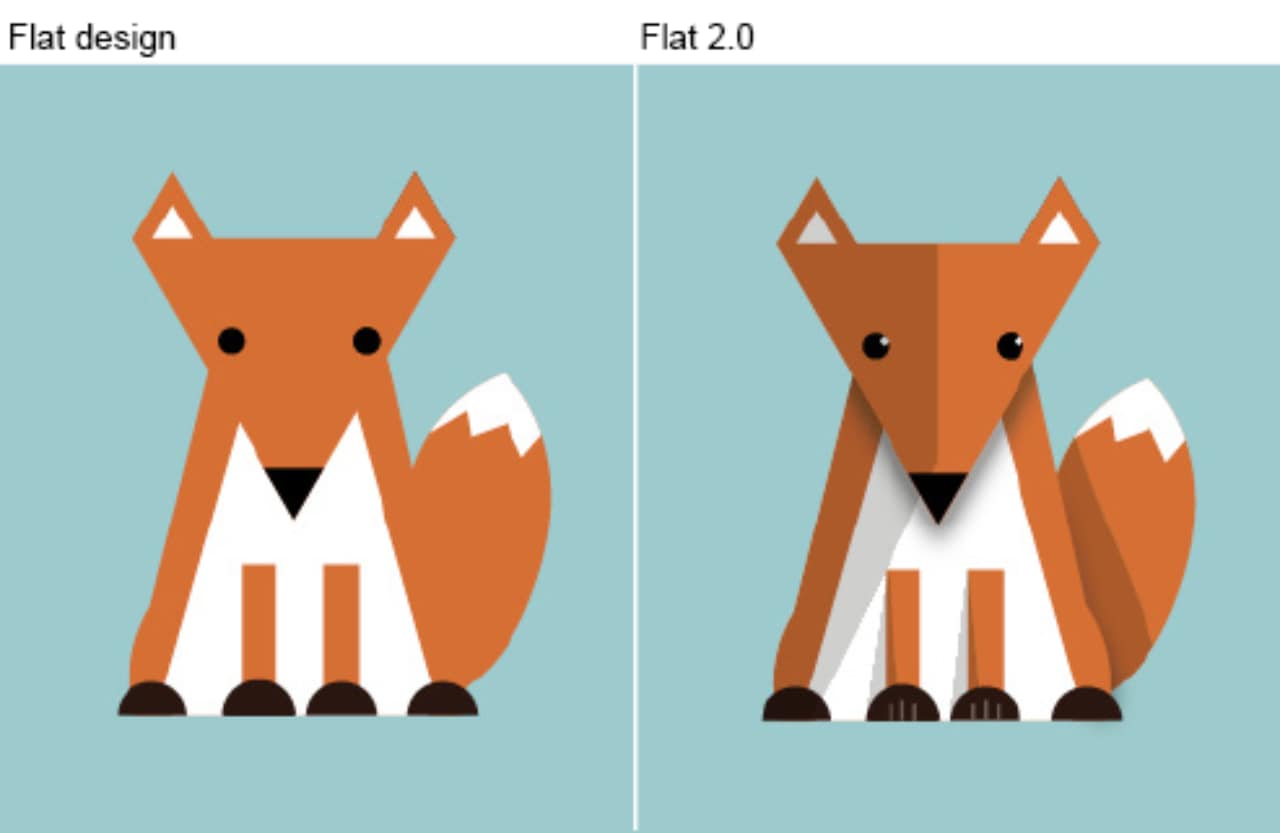
Semi flat
Het flat design zal vervangen worden door het semi flat design, ook wel flat 2.0 genoemd. Het flat design staat bekend om zijn heldere, simpele en minimalistische design. Het flat design werd in 2006 al geïntroduceerd, toch duurde het tot 2013 voordat het flat design omvangrijk werd en de grote namen als; Apple, Google en Microsoft het toepasten. Semi flat design krijgt ten opzichte van flat design meer diepte waardoor het duidelijker en levendiger lijkt. Wanneer flat design niet goed wordt gebruikt, zoals bij Windows 10 outlook, is de interface niet duidelijk, het gevolg is dat de user experience afneemt. Bij het semi flat design kun je wat arcering aanbrengen zodat de user interface duidelijker, levendiger en speelser wordt waardoor de user experience toeneemt.
User experience
Gebruikerservaring: hoe komt iets op je over, wat vind je ervan? Wanneer de content en de ervaring op een website als prettig wordt beschouwd, is de kans dat klanten terugkomen veel groter. Met ongeveer 4,7 biljoen webpagina’s wereldwijd en 207 miljoen webpagina’s alleen in Nederland wil je dat jouw website opvalt zodat er klanten op je website komen en dat ze ook weer bij jou terugkomen. Hoe vergroot je de user experience dan? Maarten Mulder geeft aan dat hij werkt met een UX pyramid. Hierbij mikken ze op pleasurable/ meaningful. Net als mensen gaat user interface door verschillende staten van groei. Deze groeistadia voor de interfaces zijn de user experience hiërarchie van behoeften. De meest basale behoeften staan onder aan de piramide en loopt op naar de hoogste behoeften. Als de basale behoeften niet worden ontmoet is het lastig de hoogste behoefte te bereiken.
Micro-animatie
Details worden volgens Sebastiaan steeds belangrijker voor een website. Een mooi voorbeeld van een detail zijn de micro-animaties. Een micro-animatie is een kleine animatie van bijvoorbeeld een knop op de website, een formulier dat een rondje draait of een hamburger menu wat verandert in een model box die naar de rechter boven hoek van het scherm springt. Micro-animaties zijn niet alleen leuk of als decoratie bedoeld maar dienen ook als feedback naar de paginabezoeker. Stel een klant vergeet bij het invullen van een formulier zijn e-mailadres. Door gebruik van een micro-animatie kan het formulier gaan schudden, de klant krijgt dan meteen feedback dat er iets niet klopt.
Liquid responsive design
Het responsive design zal veranderen naar liquid responsive design. Responsive design is de afgelopen jaren groter en belangrijker geworden. Steeds en steeds meer websites worden bezocht via een smartphone. Het is dus van belang dat jouw website op elk device correct te zien is. Maarten geeft aan ‘’het is ons doel de gebruikerservaring op alle resoluties zo hoog mogelijk in de pyramide te krijgen’’. Zijn mening is dan ook dat dit kan met een regide aanpak waarbij mobile en desktop 100% gelijk zijn qua content en ux. ‘’ Vroeger ontwierpen we voor 3 states (mobile, tablet, desktop) nu ook voor alle mogelijke resoluties die daartussen liggen en er boven’’. Alles touch friendly, alles een gelijke navigatie. Op responsivedesignchecker.com kun je bekijken of op jouw website responsive design correct toegepast wordt.
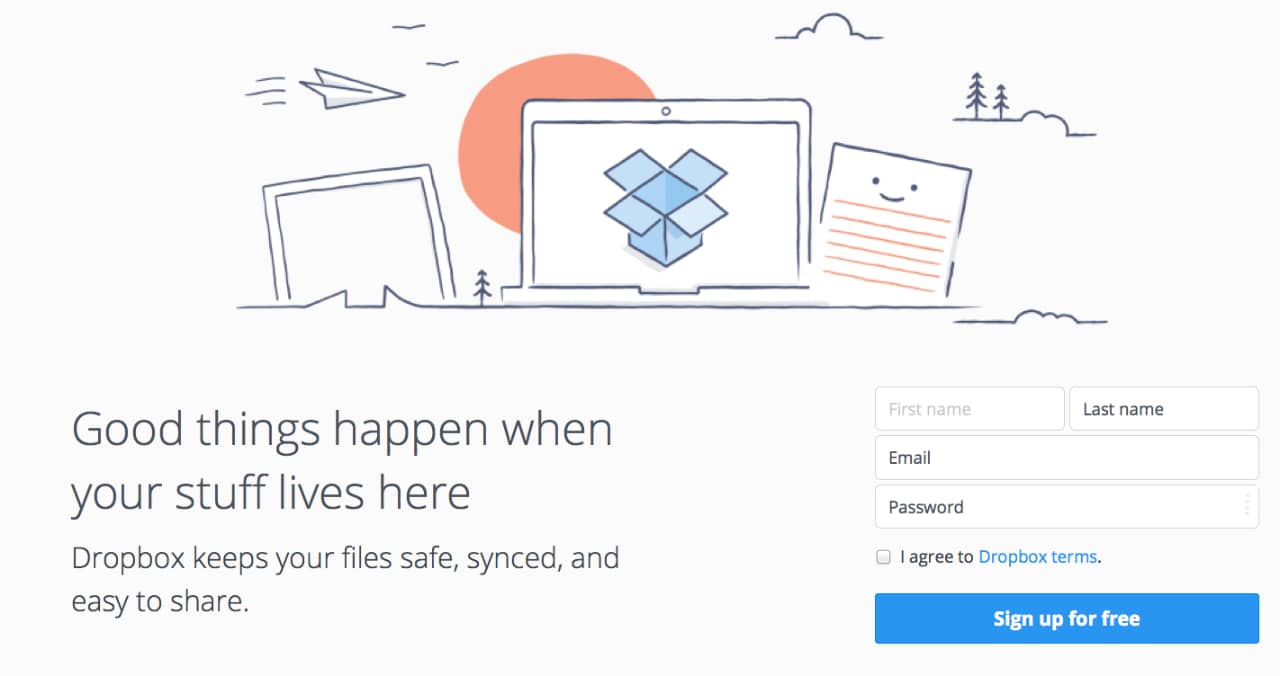
Custom made illustraties (whimsical)
Het gebruik van whimsical, hand getekende illustraties, wordt steeds bekender. Een voorbeeld hiervan is dropbox, hun vriendelijke en speelse illustraties geven een vrolijke tint aan de pagina. Illustrators experimenteren steeds meer met schetsmatige lijnen, penseelstreken en het combineren van deze tools en technieken zowel digitaal als analoog. Dit leidt tot bredere afbeelding stijlen. De tijd van snel een stock foto die iedereen gebruikt gaan we nu voorbij en we gaan meer richting selfmade.
Video content
Lange lappen met tekst zijn niet uitdagend of uitnodigend. Video content zal daarom een belangrijkere plek krijgen in de marketingmix. Video content is makkelijk te consumeren waardoor je meer mensen kunt aanspreken. Daarnaast is het makkelijk deelbaar. De geschreven tekst zal steeds minder worden omdat het minder effectief is en visueel zal steeds mee worden.
Bots
Een bot is een stukje intelligentie. Een bot kan worden ingezet als een soort van chat op een website. Een bot is voorgeprogrammeerd op bepaalde woorden, om zo een antwoord te genereren. Een goed voorbeeld hiervan is de virtuele chat van de ANWB. Maarten en Sebastiaan geven aan dat zij een groei verwachten in het gebruik van bots. Het draagt bij aan de user experience, het streven is namelijk dat de paginabezoeker met een antwoord de website verlaat i.p.v. met meer vragen. Een bot is een snelle en directe manier voor de bezoeker om de informatie te krijgen die hij of zij zoekt.
het is ons doel de gebruikerservaring op alle resoluties zo hoog mogelijk in de pyramide te krijgen
Maarten Mulder