Webdesign trends voor 2017: Semi-flat zorgt voor speelser beeld

Webdesign trends voor 2017: Semi-flat zorgt voor speelser beeld
Wat kunnen we op het gebied van webdesign verwachten dit jaar? Sebastiaan Dorgelo en Maarten Mulder, beiden senior vormgever bij TRIMM, geven in deze blog hun ideeën en voorspellingen voor 2017. Zo zien we bijvoorbeeld de overgang van flat design naar semi-flat design opkomen en zien we dat er steeds meer focus komt te liggen op user-experience. Dit gaat ons leven op het internet weer net wat makkelijker maken!
Semi flat design
In 2017 zal flat design gedeeltelijk worden vervangen door semi-flat design, ook wel flat 2.0 genoemd. Vooral bekend om zijn heldere, simpele en minimalistische design, werd het flat design in 2006 al geïntroduceerd. Toch duurde het tot 2013 voordat het flat design omvangrijk werd en de grote namen als Apple, Google en Microsoft het omarmden. Semi-flat design lijkt ten opzichte van flat design meer diepte te hebben waardoor het duidelijker en levendiger lijkt. Bij semi-flat design wordt er arcering aangebracht zodat de user interface duidelijker, levendiger en speelser wordt en de user experience toeneemt.
User experience
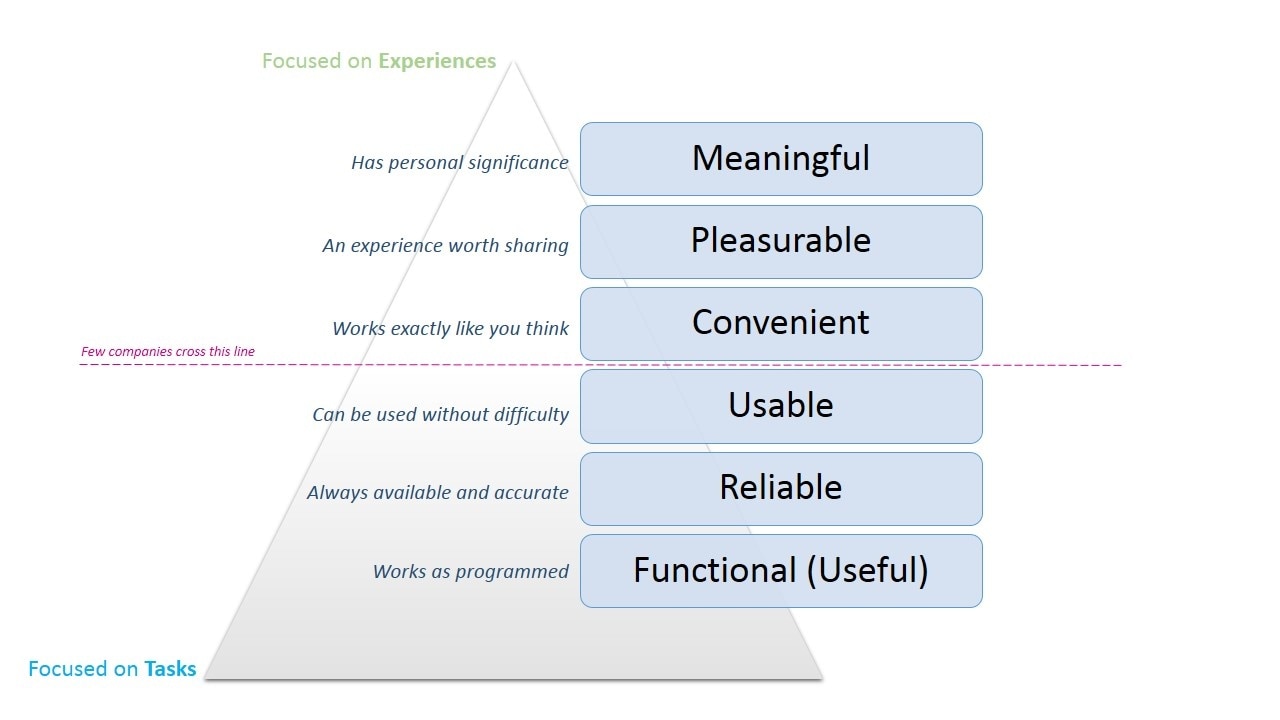
Wanneer een websitebezoek als prettig wordt ervaren is de kans dat klanten terugkomen veel groter. Met ongeveer 4.7 biljoen webpagina’s wereldwijd en 207 miljoen webpagina’s alleen al in Nederland wil je dat jouw website positief opvalt. Zo komen (potentiële) klanten die op je website komen ook weer terug. Het vergroten van de user experience is de sleutel tot succes. Maar hoe doe je dat? Maarten Mulder werkt met een UX-piramide. Hierbij mikken ze op de stadia pleasurable/meaningful in de UX-piramide. Net als mensen gaat user interface door verschillende stadia van groei. Deze groeistadia voor interfaces zijn de user experience hiërarchie van behoeften. De meest basale behoeften staan onderaan de piramide en de piramide loopt vervolgens op naar de hoogste behoeften. Als de basale behoeften niet worden bevredigd is het lastig de hoogste behoeften te bereiken.
Micro-animaties
Volgens Sebastiaan worden details steeds belangrijker voor websites. Een mooi voorbeeld van zulke details zijn micro-animaties. Een micro-animatie is een kleine animatie van bijvoorbeeld een knop op de website, een formulier dat na het invullen een rondje draait of een hamburger menu die verandert in een model-box en naar een hoek van het scherm springt. Micro-animaties zijn niet alleen bedoeld ter decoratie maar dienen ook als feedback naar de paginabezoeker. Stel dat een klant bij het invullen van een formulier zijn e-mailadres vergeet kan een micro-animatie ervoor zorgen dat het formulier gaat schudden. Zo krijgt de klant direct feedback dat er iets niet klopt.
Fluid responsive design
Fixed responsive design zal veranderen naar fluid responsive design. Responsive design is de afgelopen jaren groter en belangrijker geworden. Steeds meer websites worden bezocht via bijvoorbeeld smartphones, waardoor het van belang is dat jouw website op elk device goed werkt. Maarten: ‘’Het is ons doel de gebruikerservaring op alle devices met alle mogelijke resoluties zo hoog mogelijk in de piramide te krijgen’’. Volgens Maarten kan dit met een rigide aanpak waarbij mobile en desktop 100% gelijk zijn qua content en UX. “Vroeger ontwierpen we verschillende fixed responsive designs voor drie states (mobile, tablet, desktop). Met een fluid responsive design doe je dat voor alle mogelijke schermresoluties en beperk je de designs niet tot slechts drie maten. Benieuwd of jouw website voldoende responsive is? Check dit op responsivedesignchecker.com
Custom made illustraties (whimsical)
Het gebruik van whimsical, handgetekende illustraties, wordt steeds populairder. Denk bijvoorbeeld aan Dropbox. Door de vrolijke en speelse afbeeldingen krijg je direct een goed gevoel. Illustrators beginnen steeds meer te experimenteren met verschillende tools en technieken, zoals het schetsen van lijnen en het gebruik van penseelstreken. In plaats van stockfoto’s van te overdreven vrolijke families, worden nu steeds vaker selfmade illustraties gebruikt. Zo laat je een website opvallen in de massa.
Bots
Een bot is een stukje intelligentie dat kan worden ingezet als chatfunctie op een website. Een bot geeft antwoord door bepaalde voorgeprogrammeerde woorden in de vraag te herkennen. Een goed voorbeeld hiervan is de virtuele chat van de ANWB. Maarten en Sebastiaan geven aan dat zij verwachten dat het gebruik van bots toeneemt omdat het bijdraagt aan de user experience. Voor bezoekers is een bot een snelle en directe manier om de juiste informatie te vinden. Zo verlaat een bezoeker je website met precies het antwoord dat hij zocht.
Meer weten over webdesign trends of heb je een vraag over webdesign? Neem contact met ons op!